
illustratorで簡単イラスト化!
- 2018-12-18
- イラスト, グラフィックデザイン
こんにちは!
本日はillustratorで
手書き風のイラストを作る方法を
ご紹介したいと思います。

こんな感じに線を手書き風にモコモコにさせます。
なんと、5分もかからずできちゃいます。
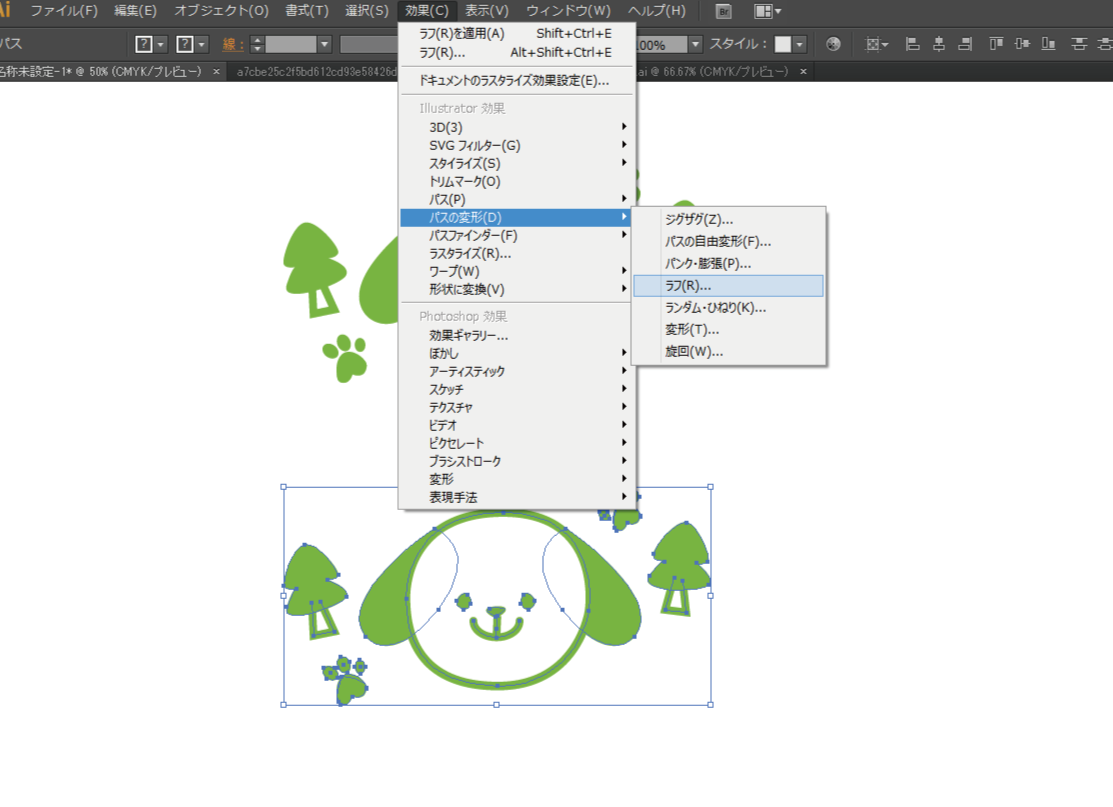
1.【効果】→【パスの変形】→【ラフ】

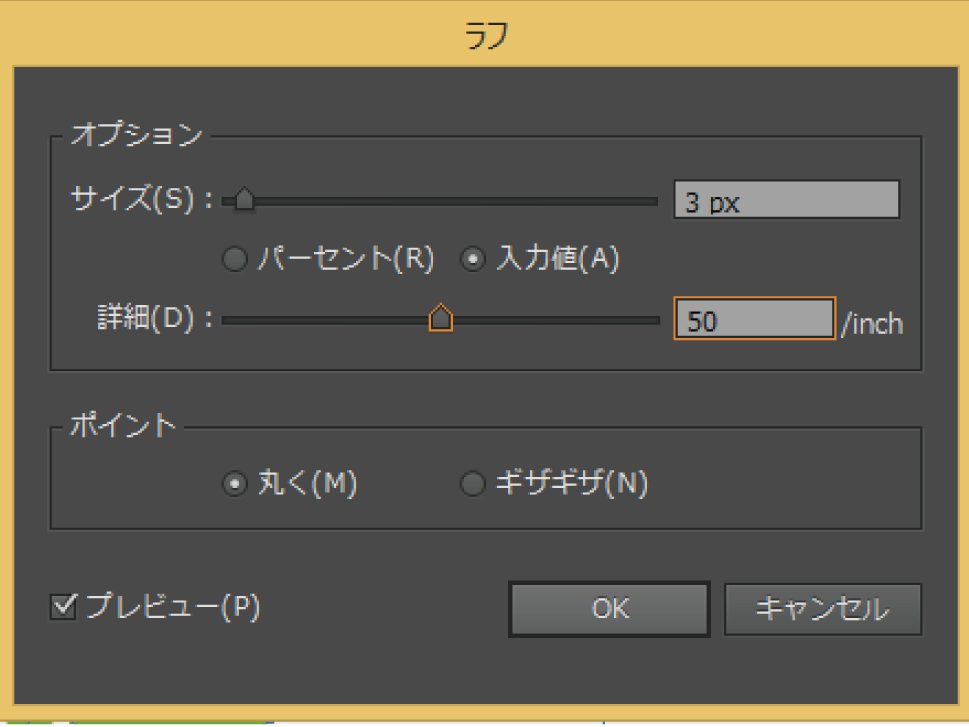
2.サイズ、詳細はお好みで。

これだけでイラスト風に完成!!
calin design(カランデザイン)は神戸にあるデザイン事務所です。
チラシ・WEBサイト・キャラクターデザインと幅広くデザインを承ります。是非ご依頼ください。
calc()がすごい便利!値を計算式で指定できる!
- 2018-12-11
- 未分類
こんにちは!
本日はWEBサイトを作る上で
便利なCSSを見つけたので紹介したいと思います。
自動計算をしてくれる、calc()がすごい便利です!
しかも対応ブラウザがopera mini以外すべて
サポートされています。(バージョンによって使えないものはございますが…)
これは使うしかないです!
よく自分が使うものとしては、メニューなど横並びで
均等の横幅にしたい時のものを一つ紹介したいと思います。
■HTML
<div class=”test”>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
</ul>
</div>
■CSS
.test ul li{
display:inline-block;
width:calc(100%/4);
}
■表示
背景を灰色とボーダーの黒をたして、わかりやすくしました。
自動で同じ幅(4等分)を計算してくれました!楽です!
width:calc(100%/何等分にしたいか);
- test1
- test2
- test3
- test4
是非使ってみてください。
フリーフォントをご紹介
- 2018-12-06
- WEBデザイン, イラスト, グラフィックデザイン
お久しぶりです。
12月になってもう今年もいよいよ終わりという感じですね。
今回はフリーフォントを紹介できたらと思います。
URLを貼っておきますので、各サイトのご利用規約を読んで
是非ダウンロードしてみてください!
・Rounded M+1c 商用OK
http://jikasei.me/font/rounded-mplus/about.html

・07ロゴタイプゴシック7 商用OK
http://www.fontna.com/blog/1226/

・02うつくし明朝体 商用OK
https://www.flopdesign.com/freefont/utsukushi-mincho-font.html

・けいふぉんと 商用OK
http://font.sumomo.ne.jp/font_1.html

・花鳥風月 商用OK
http://www.geocities.jp/s318shunkasyuto/

calin design(カランデザイン)は神戸にあるデザイン事務所です。
チラシ・WEBサイト・キャラクターデザインと幅広くデザインを承ります。是非ご依頼ください。